
Avis à ceux qui veulent être bien noté par Google, les nouvelles exigences en terme de qualité d'expérience utilisateur sont tombées. Et oui, l'UX devient un facteur de positionnement au coeur du célèbre moteur de recherche. Vous allez dans ces quelques lignes presque tout savoir sur le rapport Core Web Vitals, l’outil qui vient remplacer le rapport Speed de Google Search.
Toujours en quête d’une solution accessible à tous les internautes, Google annonce le nouveau nom de l’outil de calcul de vitesse dans Google Search Console. Ce nouvel indicateur s’appelle désormais Core Web Vitals, spécialement conçue pour pouvoir mesurer la vitesse de chargement de votre site Web, sa réactivité ainsi que la performance de sa qualité visuelle. Découvrez-en plus sur ce programme.
Core Web Vitals : un changement discret mais radical pour améliorer l’expérience des internautes
Sans que les utilisateurs s’en aperçoivent, Google a apporté des modifications dans le fonctionnement de son moteur de recherche. En effet, l’internaute s’ennuie rapidement devant les pages qui traînent à charger. Sachant que la concurrence est rude sur le Web, Google n’a pas tardé à trouver une solution efficace.
D’abord, l’algorithme présente un résultat différent et Google a fait en sorte que tous les propriétaires de site web l’appliquent. Ce programme se concentre sur 3 aspects de l’expérience utilisateur :
C’est l’un des facteurs clé du classement d’un site web. Si votre page Web prend du temps à charger, son positionnement sur le moteur de recherche en sera affecté, et il génère ainsi un taux de rebond élevé. C’est aussi le cas si votre page contient des éléments qui gênent la navigation et la vision de l’utilisateur.
Le signal LCP ou Largest Contentful Paint
Il prend en compte le temps de chargement que prend la page à afficher le contenu principal que l’utilisateur verra sur son écran dès lors qu’il ouvre la page. Il ne s’agit donc pas de la vitesse de chargement de toute la page.
D’après Google, le LCP ne devrait pas dépasser les 4 secondes, et si votre page est performante, elle mettra à peine 2,5 secondes à charger. Tout le contenu en est responsable, que ce soit le texte, l’image ou les vidéos.
Voici l’affichage du LCP dans le Core Web Vitals :

Le signal FID ou First Input Delay
Il s’agit de la réaction du navigateur par rapport aux actions de l’utilisateur sur le site. L’intéraction est aussi très importante pour que l’internaute puisse atterrir rapidement sur l’affichage qu’il recherche en cliquant sur un point défini (texte, image ou vidéo).
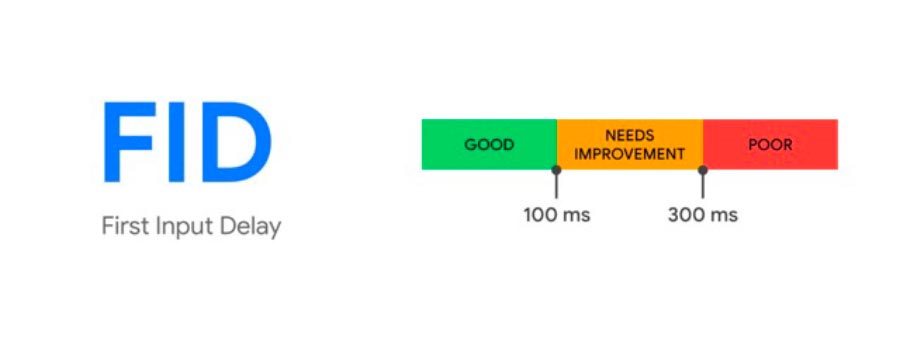
Pour Google, le FID ne doit pas dépasser 100 ms, au-delà de 300 ms, le site web est considéré comme non performant et il a besoin d’une refonte importante. Si vous souhaitez que le visiteur reste assez longtemps sur votre site, votre FID doit être meilleur car à force d’attendre trop longtemps la réponse du clic, le visiteur fermera la fenêtre sans hésiter, surtout s’il doit économiser sa connexion Internet.
Voici l’affichage du FID dans le Core Web Vitals :

Le signal CLS ou Cumulative Layout Shift
Le FID concerne le nombre de fois où vous réalisez une refonte de la mise en page de votre site Web. En effet, cela impacte la durée de vite de votre site, en y apportant trop de mises à jour, vous faites en sorte que l’utilisateur ne prenne plus connaissance de votre identité visuelle. Pour Google, vous obtenez un trafic élevé si votre CLS se trouve en dessous de 0,1.
Un internaute qui est déjà habitué à visiter votre site et qui se retrouve sur une mise en page complètement modifiée se perdra sans doute. Si vous ajoutez ou déplacez quelques éléments, il se retrouvera facilement dans l’ensemble. Mais si vous insérez de grosses fenêtres qui mettent en cause les anciennes, vous dégradez votre stabilité visuelle.
Voici l’affichage du CLS dans le Core Web Vitals :

La mise à jour Core Web Vitals : Quel impact sur votre site Web ?
Soyez rassurez, si votre site n’est pas encore prêt à subir ce changement sur Google Search. Les résultats obtenus par les 3 signaux sont certes importants, mais ils ne vont pas faire l’objet d’une pénalisation. Cependant, les sites qui seront corrigés rapidement pour cette mise à jour bénéficieront de plusieurs avantages :
En conclusion, les Core Web Vitals présentent des données réelles. Vous pouvez aller sur Google Lighthouse pour les consulter et ne soyez pas en panique si vos scores sont insatisfaisants. L’objectif de Google est d’améliorer l’expérience utilisateur, et non pas de perturber votre optimisation.
La course n’est pas finie, si vous souhaitez rester en tête du classement, n’hésitez pas à confier votre site Web à un expert pour qu’il puisse apporter les modifications nécessaires. Une refonte générale n’est pas nécessaire, mais le site Web doit être entièrement vérifié pour un résultat efficace.
